나만의 작고 귀여운 온라인 vscode가 있으면 좋겠다고 생각했다.
그래서 오라클에서 무료로 제공하는 인스턴스에 이것저것 해보다가 실패하고
뒤늦게 code-server에서 제공하는 원클릭 가이드가 있다는 것을 알게 된 뒤 쓴 글

github.com/cdr/deploy-code-server
cdr/deploy-code-server
Deploy code-server to the cloud with a few clicks ☁️ 👨🏼💻 - cdr/deploy-code-server
github.com
3번의 링크를 누르면 이곳으로 가진다.

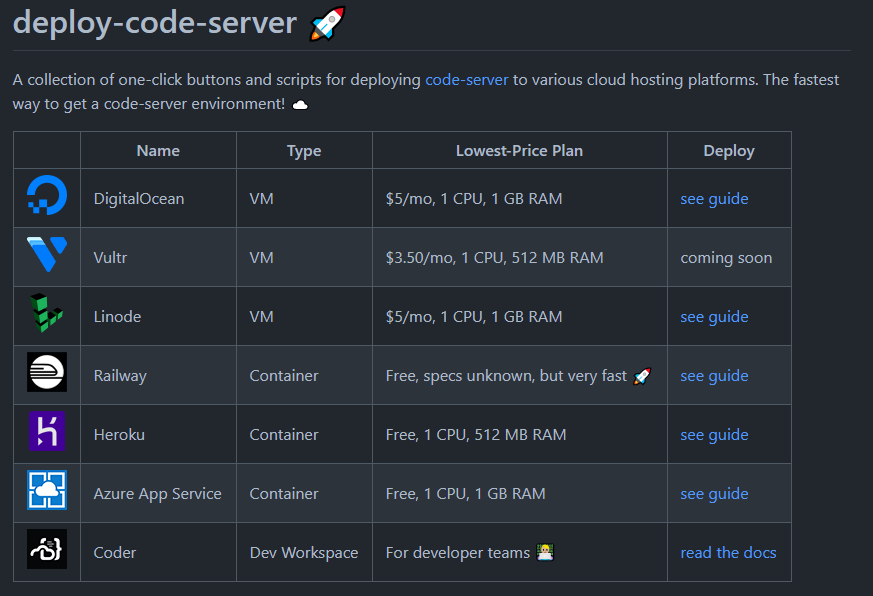
스크롤을 아주 조금 내리면 이 표를 볼 수 있다.
목표는 Free인 Railway.
Railway와 Heroku는 방법이 비슷하고, Azure App Service는 약간 다르지만 가이드(영어)를 보면 충분히 할 수 있다.(아마...)
Railway의 스펙은 모른다고 되어있지만, 실제로 쓰면서 확인해보니 메모리는 1GB이다. 그러므로 1 CPU, 1 GB RAM이라고 추측해본다.
이제 Railway의 see guide 버튼을 누른다.
|
준비물 1. Railway 아이디 (railway.app) 2. Github 아이디 (github.com) |

아이디를 준비했고 들어가서 로그인을 했다면
위의 see guide 페이지에서 저 검은색의 Deploy on Railway 버튼을 누른다.

깃허브에 로그인하고 권한 부여도 하고
다 했으면 이제 빈칸을 채워 넣는다.
빈칸은 아무렇게나 채워넣어도 딱히 상관은 없는 것 같은데,
내 깃허브에 이미 존재하는 repository랑 같은 이름은 쓸 수 없다.
(Deploy를 누르면 저 이름으로 새 repository를 만들기 때문)
Private에 체크를 하면 만들어지는 게 private이 된다.
암호는 code-server에 접속할 때마다 입력하게 된다.
GIT_REPO는 잘 모르겠지만
양식을 따라서 입력했다.
(대충 https://github.com/아이디/이름.git)
그리고 저 보라색의 Deploy 버튼을 누르면 된다.


이 화면을 보게 된다면 성공!

위의 두 링크 중 아무거나 하나를 누르면 code-server에 접속할 수 있다.
위쪽 링크는 변하지 않고 고정된 주소,
아래쪽 링크는 deploy때마다 달라지는 주소인 듯하다.

링크를 타고 들어가서 암호를 입력하면 끝!
그러나... code-server 3.9.0 버전엔 파이썬 플러그인이 동작을 하지 않는 버그가 있다...
'기타' 카테고리의 다른 글
| OCI 무료 인스턴스에 caprover 설치하고 streamlit 작동하기 2 (0) | 2021.06.07 |
|---|---|
| OCI 무료 인스턴스에 caprover 설치하고 streamlit 작동하기 1 (0) | 2021.06.06 |
| 밑의 글에서 만든 code-server 손보기 (0) | 2021.04.19 |


